准备3个文件分别如下所示,图标文件必须是大于144x144像素的:
[yzy@yzym pwa_app] ll
total 32
-rw-r--r-- 1 yzy staff 639 Mar 21 23:05 clock.html
-rw-r--r--@ 1 yzy staff 6656 Mar 21 22:21 icon256x256.png
-rw-r--r--@ 1 yzy staff 177 Mar 21 23:00 manifest.json- clock.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试页面</title>
<link rel="manifest" href="/manifest.json"/>
</head>
<body>
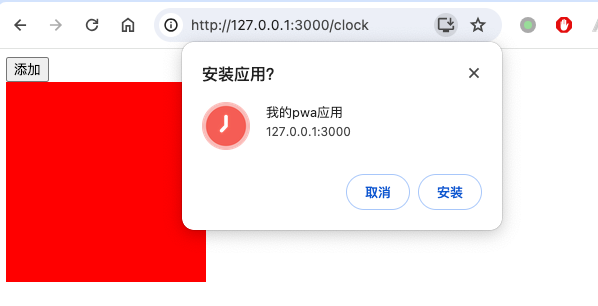
<button id="addApp" style="display: none;" onclick="pwaEvent.prompt()">添加</button>
<div style="width:200px; height:200px; background:red"></div>
<script>
let pwaEvent = null
window.addEventListener("beforeinstallprompt", (e) => {
pwaEvent = e
document.getElementById("addApp").style.display = 'block'
pwaEvent.userChoice.then(res => {
console.log(res)
})
})
</script>
</body>- manifest.json
{
"name": "我的pwa应用",
"display": "fullscreen",
"start_url": "/clock.html",
"icons": [
{
"src": "/icon256x256.png",
"sizes": "256x256"
}
]
}
- 让文件部署到服务器上,这里用serve,也可以是nginx
[yzy@yzym pwa_app] ll
total 32
-rw-r--r-- 1 yzy staff 639 Mar 21 23:05 clock.html
-rw-r--r--@ 1 yzy staff 6656 Mar 21 22:21 icon256x256.png
-rw-r--r--@ 1 yzy staff 177 Mar 21 23:00 manifest.json
[yzy@yzym pwa_app]
[yzy@yzym pwa_app] serve ./
UPDATE The latest version of `serve` is 14.2.1.
┌──────────────────────────────────────────────────┐
│ │
│ Serving! │
│ │
│ - Local: http://localhost:3000 │
│ - On Your Network: http://10.10.10.100:3000 │
│ │
│ Copied local address to clipboard! │
│ │
└──────────────────────────────────────────────────┘
浏览器访问,如果浏览器不支持pwa,页面就不会显示button按钮。